Wenn man auf einer Seite, die mit dem Beaver Builder erstellt wurde, ein Javascript einbaut, das z.B. Elemente positioniert oder unsichtbar macht, dann führt das oft zu seltsamen Effekten im Beaver Builder selbst.
Man sieht Blöcke nicht mehr, oder kann die Edit-Buttons nicht mehr erreichen.
Daher ist es oft hilfreich, die Skripte nur dann auszuführen, wenn die SEite gerade nicht im Editor geöffnet ist
Das lässt sich durch die Abfrage einer Variablen realisieren, die nur gesetzt ist, wenn der Beaver Builder Editor aktiv ist:
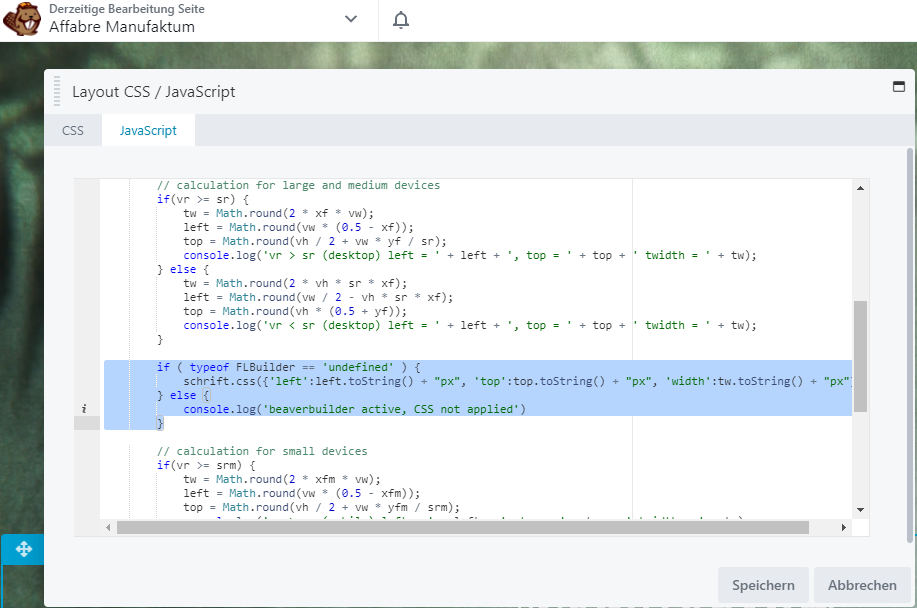
if ( typeof FLBuilder == 'undefined' ) {
// code to be executed if BB is not open
schrift.css({'left':left.toString() + "px", 'top':top.toString() + "px", 'width':tw.toString() + "px"});
} else {
// code to be executed if BB is active
console.log('beaverbuilder active, CSS not applied')
}